فتوشاپ همراه با یک برنامه کاربردی کمکی به نام ImageReady شناخته شده است که برای کارهایی مانند انیمیشن سازی استفاده می شود. امکانات ImageReady در حال حاضر در خودِ فتوشاپ وجود دارد، بنابراین می توانیم سندهای فتوشاپ خود را بدون اکسپورت کردن به یک برنامه کاربردی خارجی، انیمیشن سازی نماییم. در این آموزش یاد خواهید گرفت که چگونه می توانیم به گرافیک هایمان حرکت اضافه کنیم و آن ها را به عنوان فایل انیمیشن GIF اکسپورت نماییم.
انیمیشن در ورژن CS3 به فتوشاپ اضافه شد، پس این آموزش بر طبق فتوشاپ CS3 می باشد. ImageReady فرایند مشابهی را برای انیمیشن سازی به کار می برد.
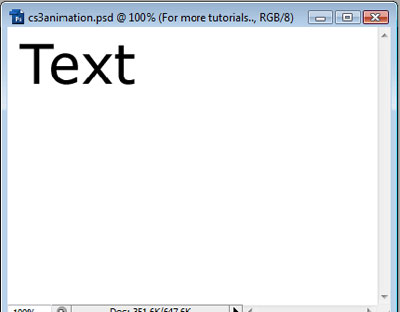
اولین کاری که باید انجام دهیم، ایجاد یک سند جدید است. تعدادی متن به صفحه کار اضافه خواهیم کرد و این چیزی است که انیمیشن سازی را بر روی آن انجام می دهیم:
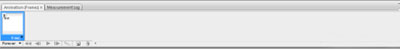
اکنون به مسیر Window > Animation می رویم. شما باید پنجره ای مانند زیر مشاهده کنید:
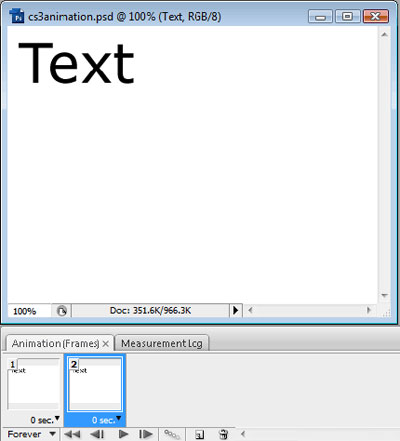
این پنجره برای ایجاد فریم های کلیدی انیمیشن ما استفاده می شود. در حال حاضر، ما فقط یک فریم کلیدی داریم، که همان حالت فعلی صفحه کار ماست. اکنون یک فریم کلیدی جدید اضافه می کنیم. بر روی دکمه Duplicate Frame در پایین پنجره انیمیشن کلیک کنید و باید چیزی مانند این داشته باشیم:
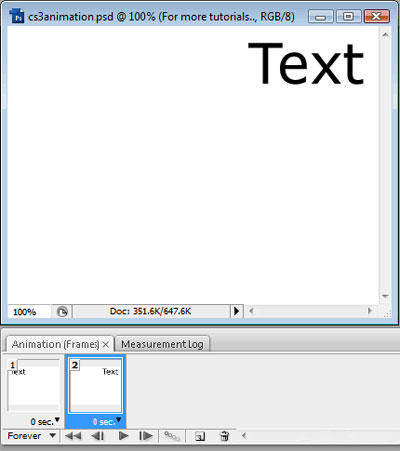
اکنون دو فریم کلیدی داریم، ولی آن ها دقیقاً یکی هستند(چون که کپی گرفتیم). این خوب است، زیرا ما می خواهیم فریم های کلیدی به طور مشابهی شروع شوند، سپس می توانیم تغییرات خود را ایجاد کنیم. ما می خواهیم فریم کلیدی دوم در نقطه پایان باشد، یا همان نقطه بعدی انیمیشن ما. ما مجبور نیستیم هر مرحله را خودمان بازسازی کنیم. مطمئن شوید دومین فریم کلیدی انتخاب شده است. سپس لایه Text را به سمت راست ترین نقطه صفحه درگ کنید. مانند این:
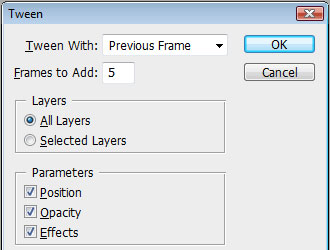
دقت کنید که فریم کلیدی1 مثل اول باقی مانده است، ولی در فریم کلیدی2، اکنون متن در سمت راست است. اگر بین دو فریم کلیدی کلیک کنیم، می توانیم تفاوت را در صفحه کارمان مشاهده نماییم. سپس می توانیم به فتوشاپ اجازه دهیم انیمیشن سازی فریم های میانی را انجام دهد. این کار Tweening نامیده می شود. مطمئن شوید فریم کلیدی2 انتخاب شده است و بر روی دکمه Tweening در کنار دکمه Duplicate کلیک نمایید. بعد از آن از ما پرسیده می شود مایلیم کدام فریم را Tween نماییم و چند فریم را می خواهیم اضافه کنیم. ما همان پیشفرض را که 5 فریم است در نظر گرفته و Ok را می زنیم.
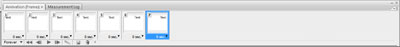
ما اکنون 7 فریم داریم. هر کدام اندکی با دیگری متفاوت است که این تفاوت، طرح حرکت را ارائه می نماید. برای نمایش انیمیشن می توانیم دکمه Play را در قسمت پایین پنجره انیمیشن بزنیم.
اگر انیمیشن خیلی تند بود، با کلیک بر روی فلش کوچک مشکی در سمت پایین و راست هر فریم در کنار 0sec، می توانید سرعت را تغییر دهید. این کار، مدت زمانی که آن فریم نمایش داده می شود را تغییر می دهد. بعد از این ما می توانیم فرایند انیمیشن سازی را برای متن تکرار کنیم، نه تنها با استفاده از حرکت، بلکه با پیچ و تاب دادن متن:
برای ذخیره فایل به عنوان انیمیشن GIF، به مسیر File > Save For Web & Devices می رویم و مطمئن می شویم که از منوی پیشفرض GIF انتخاب شده است.
منبع:persiangfx.com
نظرات شما عزیزان:








 آمار
وب سایت:
آمار
وب سایت:
